
The admission form is used to take data from the students. Students can fill data in the form and submit it to the administrator. There are a lot of government websites. These follow the same methods to create student online admission forms. In this tutorial, we will create Student Online admission form with PDF reviewable in PHP with the MYSQL database. A student can register with the admission form and check the preview and save it as a PDF or print a hard copy with a printer. In this tutorial, we will create an admission form with student details like name, father name, mother name, gender, dob, address, category, course, email, mobile,pay_status,course_fees,reg_no, image, and sign. Students will upload photos and signatures during admission.

How to create student registration (Admission) form in PHP and MYSQL –
As you know, the student registration form is known as the student online admission form. It will very easy process. We will create a student registration form with bootstrap.
Bootstrap is an HTML and CSS framework that is used to make responsive student registration forms or student admission forms.
We will create a database table to store student data with the auto registration number. The student registration number should be an automatic unique number.

Let’s create a student registration or admission form in PHP with the MYSQL database and bootstrap –
First of all, we create the MYSQL database table using the below query-
CREATE TABLE `registrations` (
`reg_id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`reg_no` varchar(255) DEFAULT NULL,
`name` varchar(40) DEFAULT NULL,
`fname` varchar(40) DEFAULT NULL,
`mname` varchar(40) DEFAULT NULL,
`gender` varchar(10) DEFAULT NULL,
`dob` date DEFAULT NULL,
`address` varchar(355) DEFAULT NULL,
`category` varchar(40) DEFAULT NULL,
`course` varchar(255) DEFAULT NULL,
`image` varchar(255) DEFAULT NULL,
`sign` varchar(255) DEFAULT NULL,
`pay_status` varchar(20) DEFAULT NULL,
`course_fees` varchar(40) DEFAULT NULL,
`email` varchar(50) DEFAULT NULL,
`mobile` varchar(20) DEFAULT NULL
);
In the above query, we created many fields to insert particular student data via a registration form.
In the next step, we create a connection file which is very important. So, we will use PHP PDO prepared statement to avoid SQL injection.
config.php
<?php session_start();
define('DBNAME','tute');
define('DBUSER','root');
define('DBPASS','');
define('DBHOST','localhost');
try {
$db = new PDO("mysql:host=".DBHOST.";dbname=".DBNAME, DBUSER, DBPASS);
$db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
//echo "Your page is connected with database successfully..";
} catch(PDOException $e) {
echo "Issue -> Connection failed: " . $e->getMessage();
}
?>
Kindly set all credentials according to your database like host, database name, database username, and password.
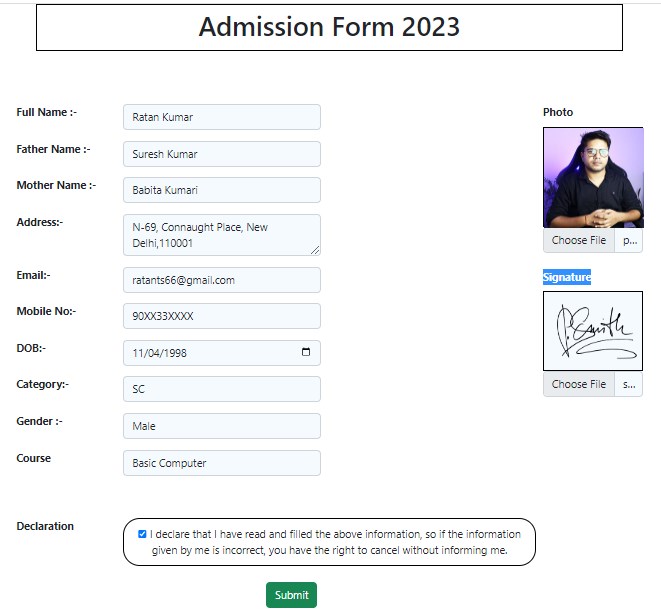
Now, we will create a student admission or registration form using bootstrap. On this page, we will create many fields text boxes, and text areas, and browse fields to upload photos and signatures by students.
form.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Student Admission form with PDF preview able..</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-2">
</div>
<div class="col-sm-8" style="border: 2px solid black;padding:5px; text-align: center;">
<h1>Admission Form 2023</h1>
</div>
<div class="col-sm-2">
</div>
</div>
<div class="row">
<div class="col-sm-1">
</div>
<div class="col-sm-10" style="border: 0px solid black; padding:80px;">
<form action="form_action.php" method="post" enctype="multipart/form-data">
<div class="row">
<div class="col-sm-6">
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Full Name :- </label>
</div>
<div class="col-sm-8">
<input type="text" name="name" class="form-control" required>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Father Name :- </label>
</div>
<div class="col-sm-8">
<input type="text" name="fname" class="form-control" required>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Mother Name :- </label>
</div>
<div class="col-sm-8">
<input type="text" name="mname" class="form-control" required>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Address:- </label>
</div>
<div class="col-sm-8">
<textarea name="address" class="form-control" required></textarea>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Email:- </label>
</div>
<div class="col-sm-8">
<input type="text" name="email" class="form-control" required>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Mobile No:- </label>
</div>
<div class="col-sm-8">
<input type="text" name="mobile" maxlength="10" class="form-control" required>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">DOB:- </label>
</div>
<div class="col-sm-8" required>
<input type="date" name="dob" id="dob" class="form-control">
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Category:- </label>
</div>
<div class="col-sm-8">
<select name="category" class="form-control" required>
<option value="">Select your category</option>
<option value="SC">ST</option>
<option value="ST">SC</option>
<option value="OBC">OBC</option>
<option value="General">General</option>
</select>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Gender :- </label>
</div>
<div class="col-sm-8">
<select name="gender" class="form-control" required>
<option value="">Select Gender</option>
<option value="Male">Male</option>
<option value="Female">Female</option>
<option value="Other">Other</option>
</select>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-4">
<label class="lable">Course</label>
</div>
<div class="col-sm-8">
<select name="course" class="form-control" required>
<option value="">Select Course</option>
<option value="Basic Computer">Basic Computer</option>
<option value="Mathematics">Mathematics</option>
<option value="PHP Programming">PHP Programming</option>
</select>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="row">
<div class="col-sm-12">
<div class="form-group" style="float: right;">
<label class="lable"> Photo </label>
<div style="border: 1px solid black; height: 150px; width: 150px; background: #F5FAFF;">
<img id="output" width="150" height="150" / style="display:none">
</div>
<input type="file" name="image" id="image" onchange="loadFile(event)" class="form-control" required accept="image/*" / style="width:150px;" required>
<script>
var loadFile = function(event) {
var reader = new FileReader();
reader.onload = function(){
var output = document.getElementById('output');
output.src = reader.result;
};
$('#output').show();
reader.readAsDataURL(event.target.files[0]);
};
</script>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-sm-12">
<div class="form-group" style="float: right;">
<label class="lable">Signature</label>
<div style="border: 1px solid black; height: 120px; width: 150px; background: #F5FAFF;">
<img id="outputs" width="150" height="120" / style="display:none">
</div>
<input type="file" id="simage" name="simage" onchange="loadFiles(event)" class="form-control" required accept="image/*" / style="width:150px;" required>
<script>
var loadFiles = function(event) {
var reader = new FileReader();
reader.onload = function(){
var output = document.getElementById('outputs');
output.src = reader.result;
};
$('#outputs').show();
reader.readAsDataURL(event.target.files[0]);
};
</script>
</div>
</div>
</div>
</div>
</div> <!--Row 1 end -->
<br>
<div class="row">
<div class="col-sm-2">
<label class="lable"></label>
</div>
<div class="col-sm-8">
<div id="msg-price"> </div>
</div>
</div> <!-- Row 5 end -->
<div class="row">
<div class="col-sm-2">
<label class="lable">Declaration </label>
</div>
<div class="col-sm-8">
<div style=""><div id="msg-price"> </div></div>
<div style="border: 2px solid black;padding:10px; text-align: center;border-radius: 25px;">
<input type="checkbox" name="declare" required>
I declare that I have read and filled the above information, so if the information given by me is incorrect, you have the right to cancel without informing me.
</div>
<div class="form-group row">
<div class="col-sm-4">
</div>
<div class="col-sm-4">
<br>
<button class="btn btn-success" name="form_submit">Submit </button>
</div>
<div class="col-sm-4">
</div>
</div>
</div>
</div> <!-- Row 5 end -->
</form>
</div>
<div class="col-sm-2">
</div>
</div>
</div>
</body>
</html>
In the above code, we created many fields but not created the registration number, pay_stataus, and pay_fees because we will insert the student registration number automatically with a unique number using PHP and also payment status and payment fees just for your future reference.
You can see, we have provided form action to another PHP file. So, let’s create that file. In that PHP file, we will insert all form fields data in the MYSQL database.
form_action.php
<?php require_once("config.php");
if(isset($_POST['form_submit']))
{
$name=trim($_POST['name']);
$fname=trim($_POST['fname']);
$mname=trim($_POST['mname']);
$name=trim($_POST['name']);
$gender=trim($_POST['gender']);
$dob=trim($_POST['dob']);
$address=trim($_POST['address']);
$category=trim($_POST['category']);
$course=trim($_POST['course']);
$email=trim($_POST['email']);
$mobile=trim($_POST['mobile']);
$pay_status='Paid';
$course_fees='6000';
$reg_no='TS'.rand(99,10).time();
$folder = "uploads/";
//Photo
$image_file=$_FILES['image']['name'];
$file = $_FILES['image']['tmp_name'];
$path = $folder . $image_file;
$target_file=$folder.basename($image_file);
$file_name_array = explode(".", $image_file);
$extension = end($file_name_array);
$new_image_name = 'photo_'.rand() . '.' . $extension;
//Sign
$simage_file=$_FILES['simage']['name'];
$sfile = $_FILES['simage']['tmp_name'];
$spath = $folder . $simage_file;
$starget_file=$folder.basename($simage_file);
$file_name_array = explode(".", $simage_file);
$extension = end($file_name_array);
$snew_image_name = 'sign_'.rand() . '.' . $extension;
if($file!='')
{
move_uploaded_file($file, $folder . $new_image_name);
}
if($sfile!='')
{
move_uploaded_file($sfile, $folder . $snew_image_name);
}
$sql="INSERT into registrations(name,fname,mname,gender,dob,address,category,course,email,mobile,pay_status,course_fees,reg_no,image,sign) VALUES(:name,:fname,:mname,:gender,:dob,:address,:category,:course,:email,:mobile,:pay_status,:course_fees,:reg_no,:image,:sign)";
$stmt = $db->prepare($sql);
$stmt->bindParam(':name', $name, PDO::PARAM_STR);
$stmt->bindParam(':fname', $fname, PDO::PARAM_STR);
$stmt->bindParam(':mname', $mname, PDO::PARAM_STR);
$stmt->bindParam(':gender', $gender, PDO::PARAM_STR);
$stmt->bindParam(':dob', $dob, PDO::PARAM_STR);
$stmt->bindParam(':address', $address, PDO::PARAM_STR);
$stmt->bindParam(':category', $category, PDO::PARAM_STR);
$stmt->bindParam(':course', $course, PDO::PARAM_STR);
$stmt->bindParam(':email', $email, PDO::PARAM_STR);
$stmt->bindParam(':mobile', $mobile, PDO::PARAM_STR);
$stmt->bindParam(':pay_status', $pay_status, PDO::PARAM_STR);
$stmt->bindParam(':course_fees', $course_fees, PDO::PARAM_STR);
$stmt->bindParam(':reg_no', $reg_no, PDO::PARAM_STR);
$stmt->bindParam(':image', $new_image_name, PDO::PARAM_STR);
$stmt->bindParam(':sign', $snew_image_name, PDO::PARAM_STR);
$stmt->execute();
$last_id = $db->lastInsertId();
if($last_id!='')
{
header("location:preview.php?id=".$reg_no);
}
else
{
echo 'Something went wrong';
}
}
?>
In the above code, we have used folder name uploads. Kindly create an uploads folder. Create a new folder name “uploads”.
We created a unique registration number with PHP ran() and PHP time() functions and custom payment status and payment fees. You can use the PayUmoney payment gateway (for India) or Paypal payment gateway (for internationally) to receive payments from the students and update payment status and payment fees.
We are creating a student admission form with a PDF preview and printable.
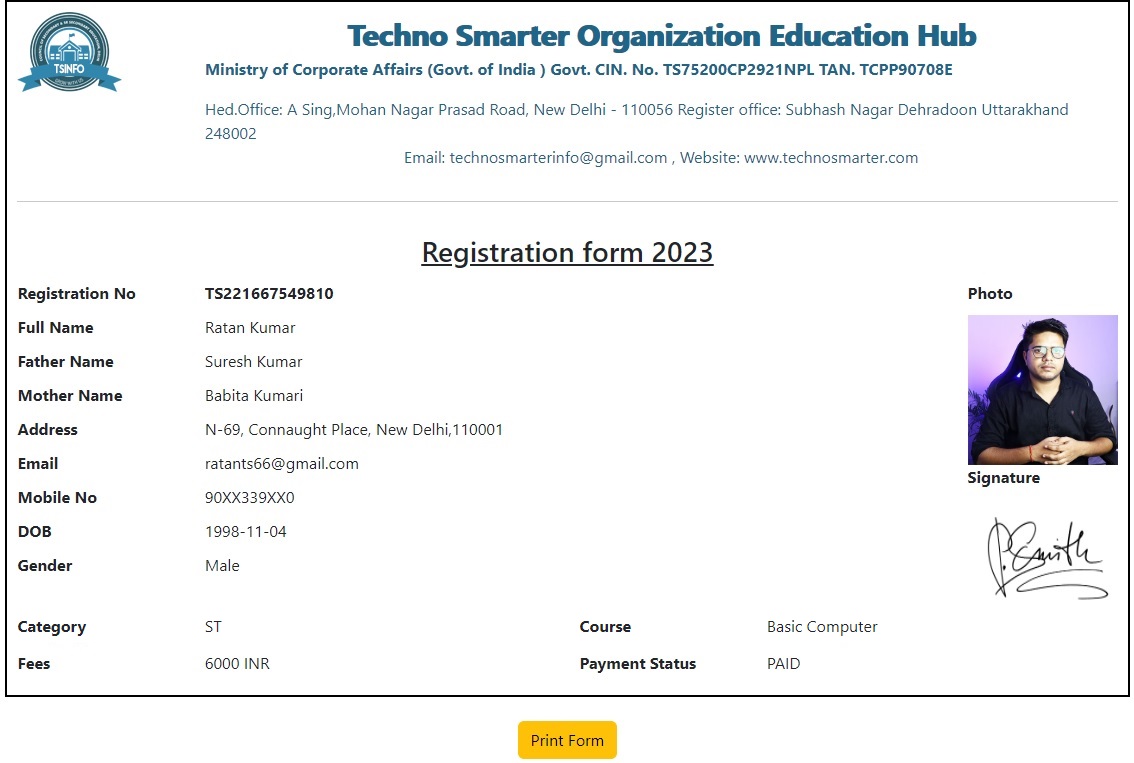
Now, we will create a preview page. The student fills out the form and clicks on submit button and is redirected to the preview page after successful register.
We will display student details with photo and signature and It will be printable. A student can save it as a PDF or print it and make a hard copy with a printer.
preview.php
<?php require_once("config.php");$reg_no=$_GET['id'];?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Registration form 2023</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<style type="text/css">
@page { size: auto; margin: 10mm; margin-right: -70px; margin-left: -70px;}
@media print {
a[href]:after {
content: none !important;
}
}
@media print {
#printbtn {
display: none !important;
}
.main-heading
{
font-size:30px !important;
}
.underline{
line-height: 27px !important;
text-decoration-style: dotted !important;
}
}
</style>
</head>
<body>
<div class="container-fluid">
<?php $sql="SELECT count(*) from registrations WHERE reg_no=:reg_no";
$stmt = $db->prepare($sql);
$stmt->bindParam(':reg_no', $reg_no, PDO::PARAM_STR);
$stmt->execute();
$count=$stmt->fetchcolumn();
if($count==0)
{
echo 'Registration number is missing or invalid.Kindly filup <a href="form.php">admission form</a>..';
}
else {
?>
<div class="row">
<div class="col-sm-1">
</div>
<div class="col-sm-10" style="border: 2px solid black; padding:10px;">
<?php
$sql="SELECT * from registrations WHERE reg_no=:reg_no";
$stmt = $db->prepare($sql);
$stmt->bindParam(':reg_no', $reg_no, PDO::PARAM_STR);
$stmt->execute();
$rows=$stmt->fetchall();
foreach($rows as $row)
{
?>
<div class="row">
<div class="col-2">
<img src="https://technosmarter.com/assets/images/logo-ts.png" class="img-fluid">
</div>
<div class="col">
<div class="main-heading">Techno Smarter Organization Education Hub</div>
<p class="sub-heading"> Ministry of Corporate Affairs (Govt. of India ) Govt. CIN. No. TS75200CP2921NPL TAN. TCPP90708E</p>
<div class="address"> Hed.Office: A Sing,Mohan Nagar Prasad Road, New Delhi - 110056 Register office: Subhash Nagar Dehradoon Uttarakhand 248002
</div>
<p class="email"> Email: technosmarterinfo@gmail.com , Website: www.technosmarter.com</p>
</div>
<div class="col-sm-12">
<hr class="hrcls">
</div>
</div>
<div class="row">
<p id="message"></p>
<div class="col-sm-2">
</div>
<div class="col-sm-8" style="text-align: center;padding-bottom: 5px;">
<h3> <u>Registration form 2023</u></h3>
</div>
<div class="col-sm-2">
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group row">
<div class="col-4">
<label class="lable">Registration No</label>
</div>
<div class="col-8">
<strong><?php echo $row['reg_no']; ?></strong>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Full Name</label>
</div>
<div class="col-8">
<?php echo $row['name']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Father Name</label>
</div>
<div class="col-8">
<?php echo $row['fname']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Mother Name</label>
</div>
<div class="col-8">
<?php echo $row['mname']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Address</label>
</div>
<div class="col-8">
<?php echo $row['address']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Email</label>
</div>
<div class="col-8">
<?php echo $row['email']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Mobile No</label>
</div>
<div class="col-8">
<?php echo $row['mobile']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">DOB</label>
</div>
<div class="col-8" required>
<?php echo $row['dob']; ?>
</div>
</div>
<div class="form-group row">
<div class="col-4">
<label class="lable">Gender</label>
</div>
<div class="col-8">
<?php echo $row['gender']; ?>
</div>
</div>
</div>
<div class="col-6">
<div class="row">
<div class="col-12">
<div class="form-group" style="float: right;">
<label class="lable"> Photo </label>
<div style="width: 150px; ">
<img src="uploads/<?php echo $row['image']; ?> " width="150" height="150">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group" style="float: right;">
<label class="lable">Signature</label>
<div style=" width: 150px; ">
<img src="uploads/<?php echo $row['sign']; ?>" width="151" height="120" />
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group row">
<div class="col-4">
<label class="lable">Ctaegory</label>
</div>
<div class="col-8">
<?php echo $row['category']; ?>
</div>
</div>
</div>
<div class="col-6">
<div class="form-group row">
<div class="col-4">
<label class="lable">Course</label>
</div>
<div class="col-8">
<?php echo $row['course']; ?>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group row">
<div class="col-4">
<label class="lable">Fees</label>
</div>
<div class="col-8">
<?php echo $row['course_fees']; ?> INR
</div>
</div>
</div>
<div class="col-6">
<div class="form-group row">
<div class="col-4">
<label class="lable">Payment Status</label>
</div>
<div class="col-8">
<?php echo strtoupper($row['pay_status']); ?>
</div>
</div>
</div>
</div>
<!-- Row 4 end -->
<?php } ?>
</div>
<div class="col-2">
</div>
</div>
<br>
<center><button type="button" class="btn btn-warning" id="printbtn" onclick="window.print()">Print Form</button></center>
<br>
<?php } ?>
</div>
</body>
</html>
Kindly do not open the preview.php page directly because it can give you a registration number error. It will open automatically after the student registration form is submitted.
You will need to create a stylesheet to design the student admission form and PDF preview.
Create a CSS file.
style.css
input, textarea, select {
color: #1E266D;
background: #F5FAFF !important;
border: 1px solid #EEF1FF;
border-radius: 5px;
}
label {
display: inline-block;
max-width: 100% !important;
margin-bottom: 10px !important;
font-weight: bold !important;
}
.address{
color:#1D6589 !important;
}
.main-heading
{
font-size:35px !important;color:#1D6589 !important; text-shadow: 2px 0 #1D6589 !important;
font-weight:bold !important; text-align:center;
}
.sub-heading{
font-weight:bold !important;color:#1D6589 !important;
}
.email{
color:#1D6589 !important;text-align: center !important;
}
.main-heading
{
font-size:30px !important;
}
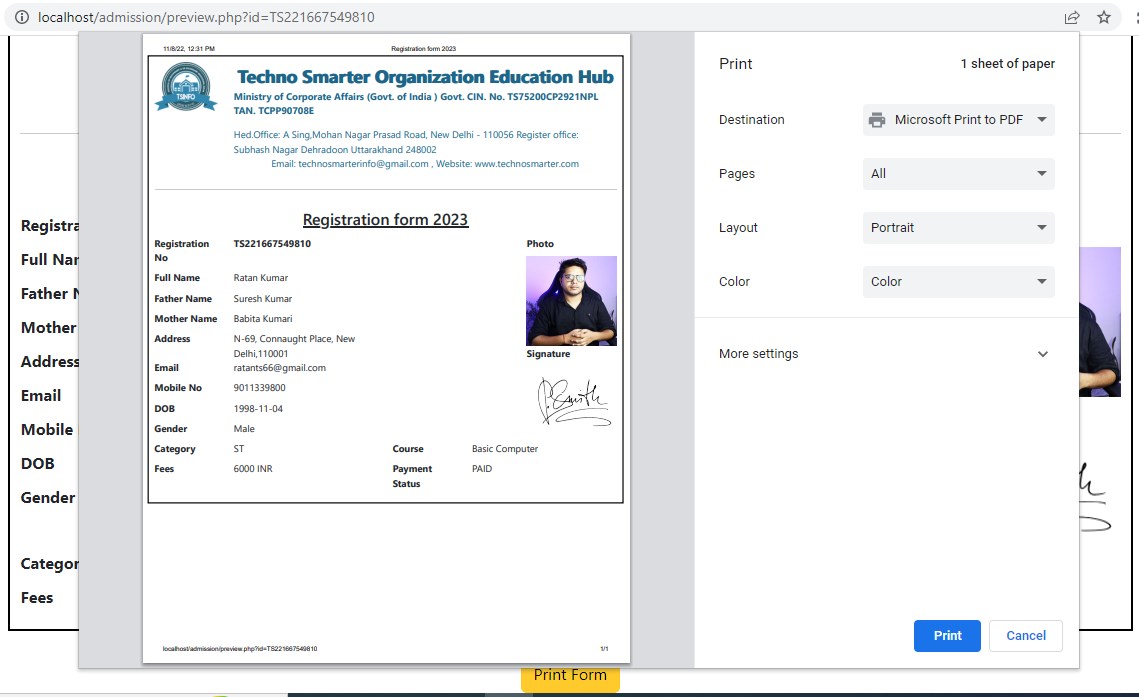
Students can save it as a PDF or print it.
In this way, we create a student registration or student admission form in PHP with the MYSQL database.
Recommended Posts:-