Image module a good and most used Divi module. With the help of the Image Module, you can display the image on any WordPress page. The image module is a module of Divi, which gives us the option of design with content. Image modules mostly used for all types of websites and blogs.
A good interface is made using the image module.
Use of Image Module in Divi Theme is a very easy task.
To insert the module, you have to open to the Divi modules window. , Open a WordPress page edit with Divi. Now you have to select one row or column. After selecting the row or column, you have to click on the insert module. On clicking the insert module, will open a window of Divi Modules, from which you have to select an image module.
After selecting the image module, you have to set the image module,

Image Module setting -
Content -
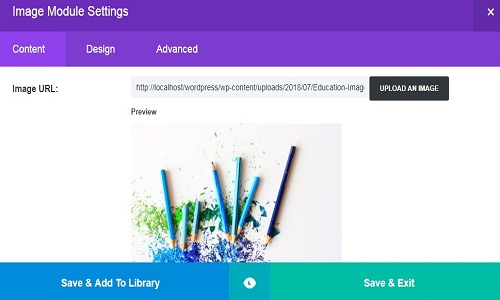
1. Image
Image URL: Upload any image you desire, whatever you like.
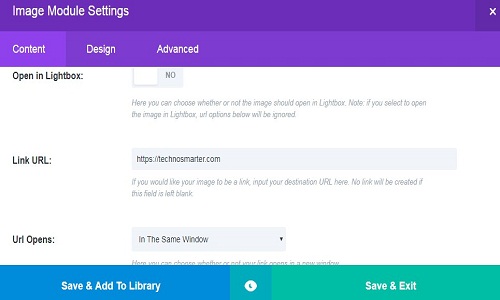
2.Link
Open in Lightbox: -
Note: If you select the image in the Lightbox, URL options will be ignored.
3.Link URL: - If you click on an image, you will come to the linked URL page.
4. Url Opens:
Here you can choose whether or not your link opens in a new window

5. Background: - In the background of the image, you can set a different image or set a color or set any video.

Now you have to design the image module,
You have to click on the design.
Design -
1. Image Alignment:
Here you can choose the image alignment (Left, Center, Right )
Sizing:- Size for the image
Force Fullwidth:- If Yes SIZE will be full with.
YES/ NO
Width:- How much width for the image.
3. Custom Margin: Use custom margin for the image (Top margin, Right Maring, Bottom Margin, Left Margin )
Custom Padding: -Use custom padding for the image (Top padding, Right padding, Bottom padding, Left padding )
Here you can control the corner radius of this element. Enable the link icon to control all four corners at once.
4. Border Styles:- Here choose the border style for the image.
5. Border Width:- How much value for border width.
6. Border Color:- Use the border color.
7. Border Style:- Choose the style for the border.
8. Box Shadow:- Apply the shadow effect for box Shadow.
9. Animation
Animation Style:- Apply the animation on the image - like
None
Fade
Slide
Bounce
Zoom
Flip
Fold
Roll
In this way, you can design an image module.
Image Module Demo -
You have to publish the image module after the customs and design. After publishing you have to go to the same page and see the demo .

Recommended Posts:-