If you want to use the title and the text together with an image, you can use the Blurb module of the DIVI theme. Blurb models are the most useful modules that are easily available in the theme of the Divi. By the way, you can make a card with the help of the Blurb module. As you know, a card had some price and image. If you are working on WordPress, you may have worked on before or if you have worked on bootstrap, you may have seen a card in which we use to present the price or any course or feature tutorial. With the help of the Blurb module, you can not only create cards but also easily design any table.
How to use the Divi theme's Blurb module?
Blurb module can also be customized or designed as all divi modules .
To use the Blurb module, you have to go to any page of WordPress, after which you have to choose a row or column. After clicking on insert module, then a window will open the front of you, from which you have to pick up the blurb module.

After picking up the blurb module, you have to do customize and design. Designing and customizing is also an easy task. For that, you have to do it by clicking on the Blurb model.
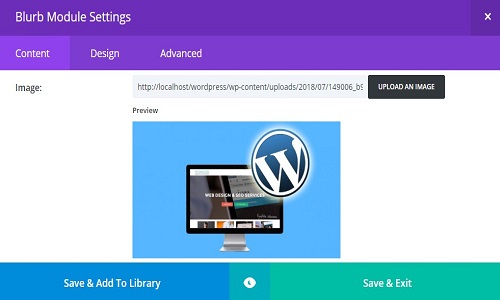
When you click on the Blurb model, a window of a Blurb module set will open in front of you.
Blurb module settings-
Content
1.
When you come to the Blurb Settings, you will first find a title text box in which you can fill the title you want.

2. After setting the title you will get content on scrolling down which you can fill if you want to fill the content.
3. After scrolling down, you will find the URL text box in which you can set the URL if you want to set it. The advantage of the URL will be if a click on a course or card, then it goes to the linked page.
4. URL link to be opened in a new window or on the same page.
5. If you want to use an icon, you can click on the icon to select the icon,
6. Image - If you want to use an image then you can do it by clicking on the upload icon. Which will be your featured image.

7. After scrolling down, you will get a background color, with the help of which you can use Blurb's background-color
These are the Blurb Module content setting. If you have to design, then you have to click Design at the top.
Design -
1. mage / Icon Placement:-
Where to place the icon
2, Image Rounded Corners:-
Here you can control the corner radius of this element. Enable the link icon to control all four corners at once.
3. Image Border Styles:- You can give the border of the image
4. Image Border Width:- Set the image border width.
5. Image Border Color:- You can use the color for the image border
6. Image Border Style:- Set the border style
7. Image Box Shadow:- You can give the box shadow for the image.

8. Image Brightness:- Set the image brightness.
9. Image Contrast:- Manage how much contrast use for an image.
10. Text- Setting for the text.
11.Text Orientation:- Here you can arrange the text alignment (left, right, center)
12. Text Color:
Here you can choose If you are working with a dark background, then your text should be light If your background is light, then your text should be set to dark
13. Text Shadow:- Here you can use the text-shadow effect.
14. Title Text- Setting for the title.
Title Heading Level:
H1 H2 H3 H4 H5 H6( Here you manage heading size for the title)
15. Title Font:- Here you can choose the title font.
Title Text Alignment:- Set the alignment for the title (LEFT, CENTER, RIGHT)
Title Text Color:- Here you can use the color for Title.
Title Text Size:- How much size should be used for title text.
16. Title Text Shadow:- Apply shadow effect on title text.
In this way, you can design any Blurb module.
Blurb Model Demo (Divi Theme)-
After the Customise and Design, you have to click on the Publish button. After clicking on the Publish button, you can see the output by visiting the same page.


Recommended Posts:-